41 chart js labels position
chart js label position: 'bottom - petroquip.com Snyk is a developer security platform. chartjs legend slant. (i.e. Position Using positionproperty, you can place the label either on Top, Middle,Bottomor Outer (outer is applicable for column and bar type series). Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea'
How to Add Custom Data Labels at Specific Position in Chart JS How to Add Custom Data Labels at Specific Position in Chart JSIn this video we will explore how to add custom data labels at specific position in chart js. W...

Chart js labels position
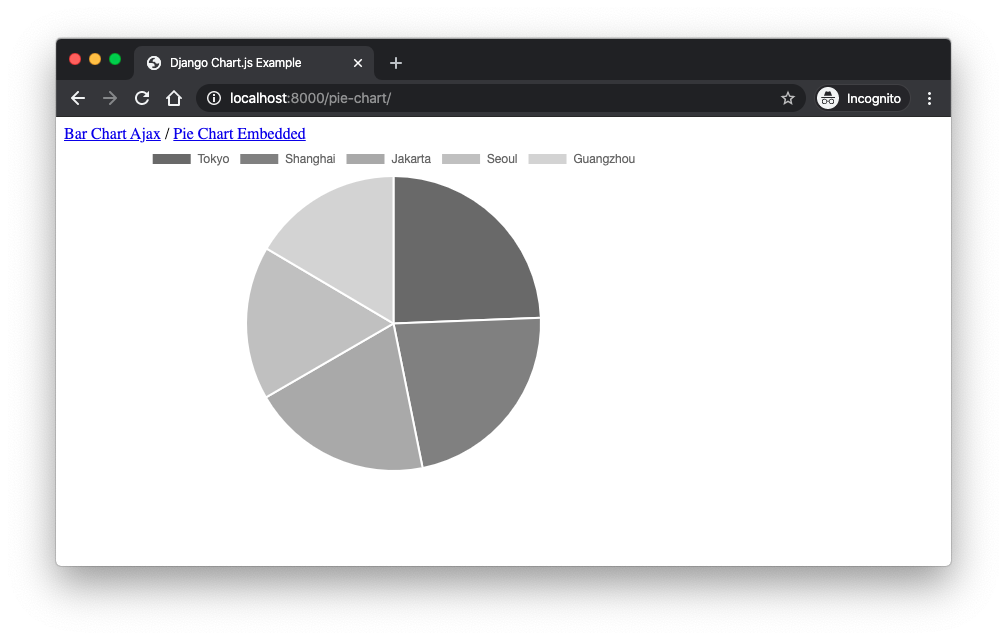
Handle X-axis label position in chart js - Stack Overflow Handle X-axis label position in chart js Ask Question Asked 5 years, 7 months ago Modified 5 years, 7 months ago Viewed 13k times 3 Please look into this fiddle If you resize the output window you will notice that the labels of x-axis becomes slanted. which is fine for me. But if you notice that the end position of label is center of bar. Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Position. This sample show how to change the position of the chart legend. config setup actions ... Data structures (labels) Line; Legend. Position; Last Updated: 8/3/2022, 12:46:38 PM. How to move labels' position on Chart.js pie - Stack Overflow I'm using Chart.js and I'm trying to move the labels on my Pie chart outside of the pie area (see red X's): This my code right now:
Chart js labels position. Custom pie and doughnut chart labels in Chart.js - QuickChart Docs » Chart.js » Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', ... Note how we're specifying the position of the data labels, as well as the background color, border, and font size: Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF".. How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. label position chartjs Code Example - codegrepper.com chartjs-plugin-labels.js:433 Uncaught TypeError: Cannot read property 'register' of undefined at chartjs-plugin-labels.js:433 charts in javascript chartts js 2 y axes label
Bar Charts | Google Developers May 03, 2021 · A theme is a set of predefined option values that work together to achieve a specific chart behavior or visual effect. Currently only one theme is available: 'maximized' - Maximizes the area of the chart, and draws the legend and all of the labels inside the chart area. Sets the following options: javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: javascript - Set height of chart in Chart.js - Stack Overflow Jan 31, 2017 · I created a container and set it the desired height of the view port (depending on the number of charts or chart specific sizes):.graph-container { width: 100%; height: 30vh; } javascript - ChartJS xAxis label position - Stack Overflow Padding between the tick label and the axis. When set on a vertical axis, this applies in the horizontal (X) direction. When set on a horizontal axis, this applies in the vertical (Y) direction. Here's a working example with the x-axis labels offset 20px down from the line:
javascript - How to position yAxes labels in chartJS - Stack Overflow These numbers will depend on the height and width of your chart, as well as what features you are displaying the in the canvas area. For example, if you remove the xAxes tick labels, you many need to decrease the -60 since that will make the chart slightly shorter. / 2 works since you set the maxTicksLimit to 3. Alignment and Title Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Alignment and Title Position. This sample show how to configure the alignment and title position of the chart legend. ... Data structures (labels) Line; Legend; Last Updated: 8/3/2022, 12:46:38 PM. chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart. How can I control the placement of my Chart.JS pie chart's legend, as ... I think this what you want: DEMO First, you need to make canvas responsive by overriding fixed width and height and wrap it in additional div that can be used for positioning. I used display: table for centering elements but setting inner divs to inline-block also works if you wish for chart and legend to take different amount of space than 50:50.. HTML: ...
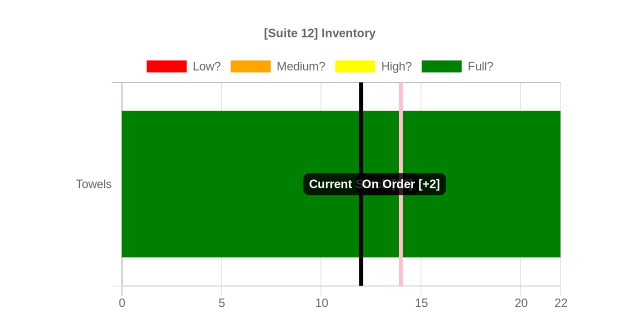
Label Annotations | chartjs-plugin-annotation Adjustment along y-axis (top-bottom) of label relative to computed position. Negative values move the label up, positive down. yMax: Bottom edge of the box in units along the y axis. yMin: Top edge of the box in units along the y axis. yScaleID: ID of the Y scale to bind onto. If missing, the plugin will try to use the scale of the chart ...
angular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius They include the label property with the label string. value has the value. xLabel and yLabel have the x and y label values. datasetIndex has the index of the dataset that the item comes from. index has the index of the data item in the dataset. x and y are the x and y position of the matching point. External (Custom) Tooltips
Point Style | Chart.js Aug 03, 2022 · Open source HTML5 Charts for your website. Point Style. This sample show how to use the dataset point style in the legend instead of a rectangle to identify each dataset..
chart js label position: 'bottom - choacom.com they include many options like the colors, radius, width, text direction, alignment, and more. 10 examples of 'chartjs label position' in javascript every line of 'chartjs label position' code snippets is scanned for vulnerabilities by our powerful machine learning engine that combs millions of open source libraries, ensuring your javascript code …
Change position of Chart.js tick labels - Stack Overflow 7. You can change the position of the tick labels, and get the graph to look like your second image, by adding a few options to the configuration. First, hide the yAxes and xAxes grid lines and tick labels with the following code: gridLines: { display: false, drawBorder: false //hide the chart edge line }, ticks: { display: false }
Chart js Annotation label cuts off when positioned to the ... - GitHub The chart js annotation label seems to cut off the canvas when aligned to the right side of the chart. I tried adding Padding but that does not seem to work. ... Sometimes we actually want he label to have the same x position with the number on Y axis, just like one of them, but with different font style and color. Hope to support it! All ...
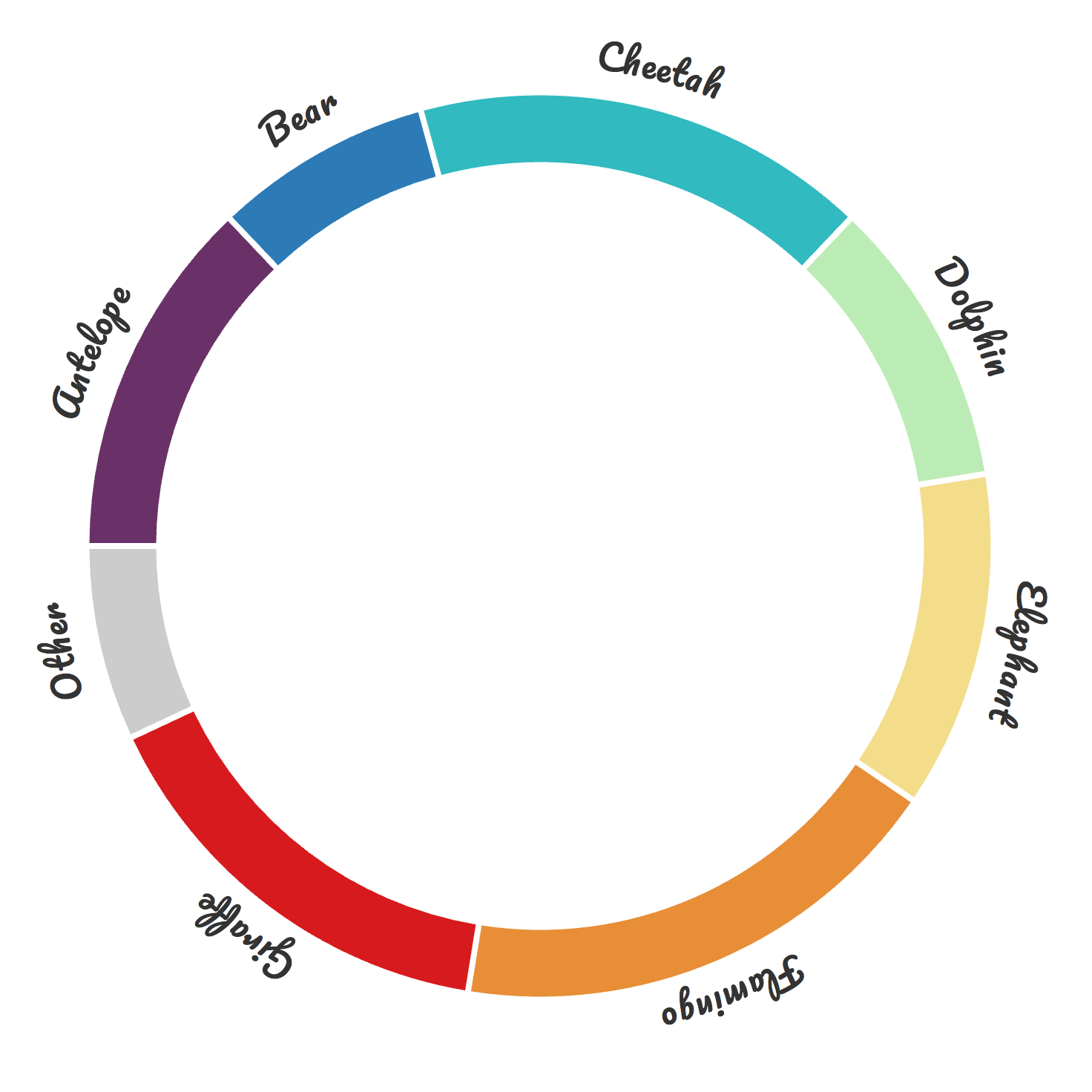
javascript - ChartJS: Position labels at end of doughnut segment ... The labels chart data will contain segments wrapping the end of each segment in the original chart, in a way that label displayed in the middle of the labels chart segment will actually be displayed at the end of the original chart segments. Here is the code for drawing the transparent labels chart:
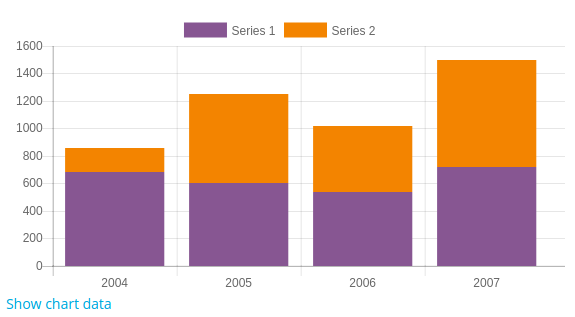
4 Align Positioning Option in Chartjs Plugin Datalabels in Chart.JS ... The align option is the second part of controlling the position of the data labels. This together with the anchor option gives your full control on where the data labels will be shown. We...
Line Chart | Chart.js Aug 03, 2022 · config setup actions ...
How to move labels' position on Chart.js pie - Stack Overflow I'm using Chart.js and I'm trying to move the labels on my Pie chart outside of the pie area (see red X's): This my code right now:
Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Position. This sample show how to change the position of the chart legend. config setup actions ... Data structures (labels) Line; Legend. Position; Last Updated: 8/3/2022, 12:46:38 PM.
Handle X-axis label position in chart js - Stack Overflow Handle X-axis label position in chart js Ask Question Asked 5 years, 7 months ago Modified 5 years, 7 months ago Viewed 13k times 3 Please look into this fiddle If you resize the output window you will notice that the labels of x-axis becomes slanted. which is fine for me. But if you notice that the end position of label is center of bar.





















%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)


%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})















Post a Comment for "41 chart js labels position"