38 bootstrap 4 badges and labels
Bootstrap 4 checkbox label on top - ovjs.divadendesigns.shop Bootstrap labels are components which separate content placed in the same wrapper, but in a separate pane. Only one pane can be displayed at any time. Basic example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New. Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New
StudySection Blog - Introduction to Bootstrap Badges and Labels Bootstrap Badges and Labels. Bootstrap Labels are used to provide some additional or valuable information about something like counts, tips, important notes, warning messages etc. For this, we can use inline labels using class .label. To use bootstrap, include bootstrap css and js files and also include jQuery file in your application.

Bootstrap 4 badges and labels
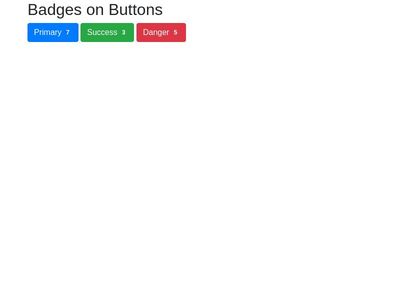
Main Tips on Bootstrap Badge: Bootstrap Labels Explained Bootstrap 4 badges and labels display additional information. Both of them scale to adjust to the element size. Creating Bootstrap Badges Badges are used to add extra information to content and are created by using .badge Bootstrap span class along with a contextual class (for example, .badge-success) on a element. Example Bootstrap labels & Badges with Code generator - Plus2net By using different types of button classes we can create Badges . Generating code for Badges by using different class and size of button →; LABELS By using label class we can create different labels. Default Primary Success Info Warning Danger Bootstrap 4 Labels (Renamed to Badges) - Quackit Add a label to highlight additional information appended to a string of text. Includes pill labels — new in Bootstrap 4! Bootstrap 4 Labels (Renamed to Badges)
Bootstrap 4 badges and labels. Bootstrap Badges - examples & tutorial Badges add extra information like count or label to any content. Use counters, icons, or labels. Many examples and easy tutorial. Documentation and examples for badges, our small count and labeling component. Basic example Use .badge class to provide your visitors with highlighted, new or unread items by adding it to links, text navs, and more. Bootstrap Badges and Labels - Ebhor.com Bootstrap Labels. The labels are different from badges in the sense that they are generally non-numerical and tells you about the element itself rather than the items it is holding. They can be used for offering tips, counts etc. The class .label can be used to add labels to your page. 1. Bootstrap Slider - examples & tutorial Bootstrap Slider. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 Bootstrap Badges and Labels - quanzhanketang.com Badges. Badges are numerical indicators of how many items are associated with a link: News 5 Comments 10 Updates 2. The numbers (5, 10, and 2) are the badges.
Bootstrap Badges Examples Find the Bootstrap badges that best fits your project. The best free badges snippets available. Design elements using Bootstrap, javascript, css, and html. ... Labels & Badges. 13 3.3.0. font awesome icons with badges. 1 3.3.0. Social Media Badges. 0 3.0.3. Product badges responsive. 0 3.0.0. Components · Bootstrap Thumbnails (previously .media-grid up until v1.4) are great for grids of photos or videos, image search results, retail products, portfolios, and much more. They can be links or static content. They can be links or static content. GitHub - mdbootstrap/react-labels: Responsive React Labels built with ... Responsive React Labels built with Bootstrap 5. Badge Labels are for counters, categories & tags. Floating labels refer to forms, and slider labels to the range. Check out React Bootstrap Labels Documentation for detailed instructions & even more examples. ⚠️ Important: The term "Bootstrap Label" is currently very ambiguous. Many different ... How to layout labels and values in Bootstrap 4? - Stack Overflow I'm looking for a way to layout labels and data throughout my application. I want a solution that will work for my example below, but also other data. I want to lay out labels and values so that they are left aligned in a grid format. I don't want to use the Bootstrap 4 col-md-N classes because I don't want to hard code column sizes. Instead I ...
4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox. Bootstrap Badges and Labels - TutorialAndExample Bootstrap Badges and Labels Bootstrap Badges Bootstrap Badges are numerical indicators. It is used to show that how many items are associated with a link.The .badge class is used to create of Bootstrap Badges. Let us see an example of Bootstrap Badges 1: Bootstrap Badges and Labels - JavaTpoint Bootstrap Badges and Labels Bootstrap Badges Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. The class .badge within the element is used to create badges. Bootstrap Badge Example Bootstrap Badges -- Tutorials with advanced examples | Torus Kit Bootstrap badge examples with Torus Kit enhancements such as custom badge color, outline badge style, or even circle badge with custom colored shadows. Secondary badge New. Light badge Sale! Outline badge 50%. Circle badge 50%. Overview. Badges scale to match the size of the immediate parent element by using relative font sizing and em units ...
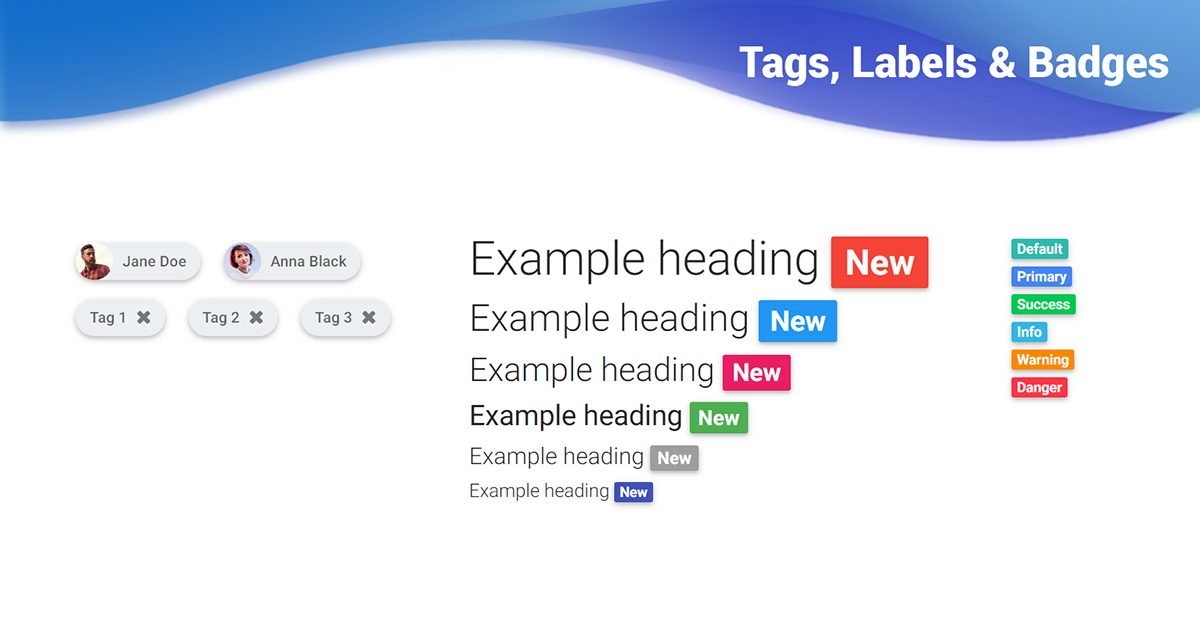
React Tags, Labels & Badges - Bootstrap 4 & Material Design React Bootstrap Tags, Labels & Badges React Tags, Labels & Badges - Bootstrap 4 & Material Design. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5.
How to Create Bootstrap 5 Badges? - WebNots From Bootstrap version 4, labels and badges are combined as badges. Earlier these components also were referred as tags. You have to use the base "badge" CSS class to identify any HTML element as a badge. For example, you can use badge class with text elements like headings and paragraph to add a label next to the content.
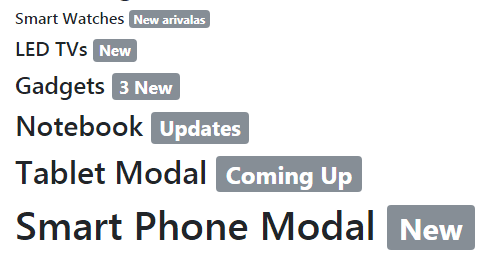
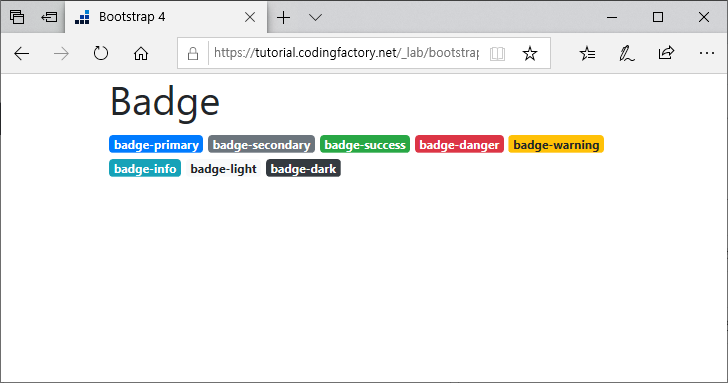
Bootstrap 4 Badges - W3Schools Badges are used to add additional information to any content. Use the .badge class together with a contextual class (like .badge-secondary) within elements to create rectangular badges. Note that badges scale to match the size of the parent element (if any): Example Example heading New
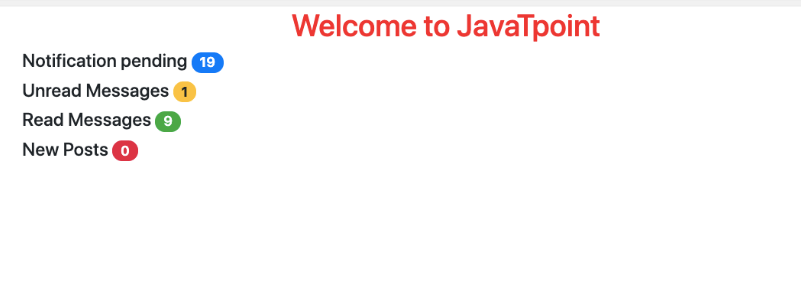
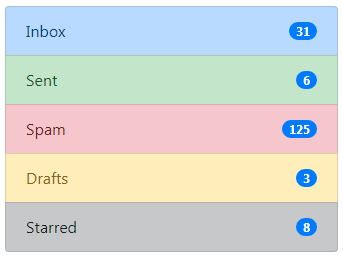
Bootstrap Badges and Labels Bootstrap Badges and Labels Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. The numbers (5, 10, and 2) are the badges. Use the .badgeclass within elements to create badges: Example -
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other
How to create Bootstrap 4 Badges/Labels: Explained with Examples - A-Z Tech In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success, badge-primary. Keep reading the next section for looking at the live demos of creating badges in different colors and sizes and in various components. The demo of simple badge in Bootstrap 4
Bootstrap Badges, Labels, Page Headers - GeeksforGeeks To add a label to your webpage, add a class .label to a span element like this- Use the following classes to style the colour of the label Grey - label-default Green - label-success Blue - label-info Yellow - label-warning Red - label-danger HTML Grey Label
Bootstrap 4 Date Picker - examples & tutorial A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap date picker is a plugin that adds the function of selecting time without the necessity of using custom JavaScript code.
Custom checkbox without label's "for" attribute (Bootstrap 4) Is there a way to still have the Bootstrap 4 custom checkbox styling without using the id on the input and the attribute for on the label? The styling for checked is not there when you remove it. ... Custom checkbox without label's "for" attribute (Bootstrap 4) Ask Question Asked 3 years ago. Modified 4 months ago. ... 71 4 4 bronze badges. 2 ...
How to get circular buttons in bootstrap 4 - GeeksforGeeks 08.07.2019 · Output:With the help of the following code we can easily add circular buttons using Bootstrap 4. Following is an image of the various kinds of circular buttons obtained. Following is an image of the various kinds of circular buttons obtained.
How to align navbar items to the right in Bootstrap 4 Mar 02, 2020 · The .ml-auto class in Bootstrap can be used to align navbar items to the right. The .ml-auto class automatically aligns elements to the right. In this article, we will align the navbar to the right in two different ways, below both the approaches are discussed with proper example.
Bootstrap 4 Labels and Badges Bootstrap 4 Labels and Badges Labels & Badges Bootstrap Labels & Badges Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5
What are the labels and badges in Bootstrap - GeeksforGeeks Bootstrap uses different types of classes to make responsive websites. Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text.
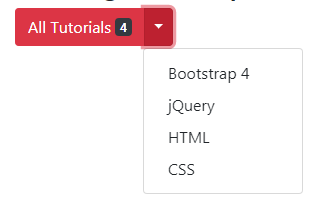
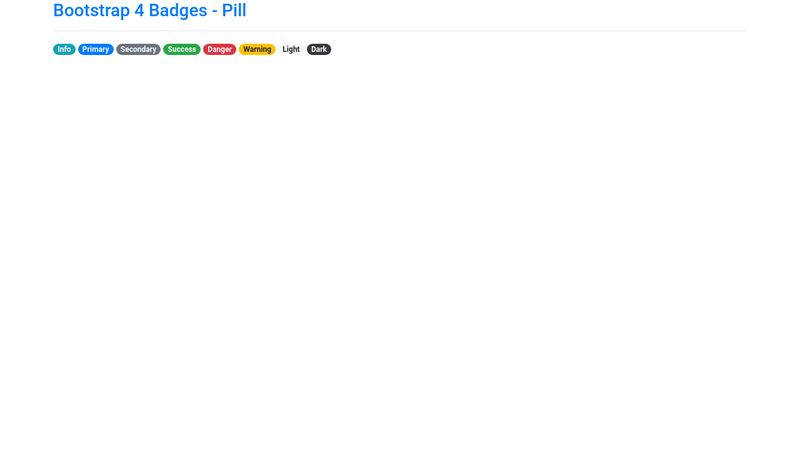
Bootstrap 4 Badges, Pill Badges, Counter Elements, and More - Tutorialdeep Use Bootstrap 4 Badges You can add badges to headings that scale according to the size of the specified element. To create badges, add the class .badge with the contextual class (like .badge-secondary) to the element as given below: Test it Live Example XHTML 1 2 3 4 5 6
Badges · Bootstrap Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden piece of additional text.
Bootstrap 4 Labels (Renamed to Badges) - Quackit Add a label to highlight additional information appended to a string of text. Includes pill labels — new in Bootstrap 4! Bootstrap 4 Labels (Renamed to Badges)
Bootstrap labels & Badges with Code generator - Plus2net By using different types of button classes we can create Badges . Generating code for Badges by using different class and size of button →; LABELS By using label class we can create different labels. Default Primary Success Info Warning Danger
Main Tips on Bootstrap Badge: Bootstrap Labels Explained Bootstrap 4 badges and labels display additional information. Both of them scale to adjust to the element size. Creating Bootstrap Badges Badges are used to add extra information to content and are created by using .badge Bootstrap span class along with a contextual class (for example, .badge-success) on a element. Example































Post a Comment for "38 bootstrap 4 badges and labels"